- collaboration
Invite Team Members
Assign Projects
Users & Role Management
Review Management [Test Cases]
Review Management [Elements]
Execution Controls
Manage Test Cases
Test Case List Actions
Import and Export Test Cases
Import Test Project Test Cases
Importing Postman Collections and Environments
Update Test Case result in a Test Plan
Test Cases (Mobile Web App)
- Test Step Types
Type: Natural Language
Type: REST API
Type: Step Group
Type: For Loop
Type: While Loop
Type: Block
Type: If Condition
Nested Step Groups
Image Injection
Cross-application testing
- Test Data Types
Raw
Parameter
Runtime
Random
Data Generator
Phone Number
Mail Box
Environment
Concat Test Data
Create Test Data [Parameter]
Update Test Data Profile
Updating Value in TDP
Import TDP
Bulk Deletion of a Test Data Profile
Create Test Data [Environment]
- Elements (Objects)
- Web Applications
Record Single Element
Record Multiple Elements
Create Elements
Supported Locator Types
Formulating Elements
Shadow DOM Elements
Verifying elements in Chrome DevTools
Handling iframe Elements?
Dynamic Locators using Parameter
Dynamic Locators using Runtime
Using Environment Test Data for Dynamic Locators
Locating Dynamic Elements in Date Widget
Freeze & Inspect Dynamic Elements (WebPage)
Locating Dynamic Elements in Tables
Import/Export Elements
AI Enabled Auto-Healing
Locator Precedence (Web Apps)
Verify Elements from Test Recorder
- test step recorder
Install Chrome Extension
Install Firefox Extension
Install Edge Extension
Exclude Attributes/Classes
- test plans
Add, Edit, Delete Test Machines
Add, Edit, Delete Test Suites
Schedule Test Plans
Run Test Suites In Parallel
Cross Browser Testing
Distributed Testing
Headless Testing
Test Lab Types
Disabling Test Cases in Test Plans
AfterTest Case
Post Plan Hook
AfterTest Suite
Email Configuration in Test Plan
Execute Partial Test Plans via API
Ad-hoc Run
Test Plan Executions
Dry Runs on Local Devices
Run Tests on Private Grid
Run Tests on Vendor Platforms
Run Test Plans on Local Devices
Test Locally Hosted Applications
Debug Test Case Failures
Parallel and Allowed queues
- debugging
Debug results on local devices (Web applications)
Debug Results on Local Devices
Launch Debugger in the Same Window
- Testsigma Agent
Pre-requisites
Setup: Windows, Mac, Linux
Setup: Android Local Devices
Setting up iOS Local Devices
Update Agent Manually
Update Drivers Manually
Delete Corrupted Agent
Delete Agents: Soft & Permanent
Triggering Tests on Local Devices
- troubleshooting
Agent - Startup and Registration Errors
Agent Logs
Upgrade Testsigma Agent Automatically
Specify Max Sessions for Agents
Testsigma Agent - FAQs
- continuous integration
Test Plan Details
REST API (Generic)
Jenkins
Azure DevOps
AWS DevOps
AWS Lambda
Circle CI
Bamboo CI
Travis CI
CodeShip CI
Shell Script(Generic)
Bitrise CI
GitHub CICD
Bitbucket CICD
GitLab CI/CD
- desired capabilities
Most Common Desired Capabilities
Browser Console Debug Logs
Geolocation Emulation
Bypass Unsafe Download Prompt
Geolocation for Chrome & Firefox
Custom User Profile in Chrome
Emulate Mobile Devices (Chrome)
Add Chrome Extension
Network Throttling
Network Logs
Biometric Authentication
Enable App Resigning in iOS
Enable Capturing Screenshots (Android & iOS)
Configure Android WebViews
Incognito/Private mode
Set Google Play Store Credentials
- addons
What is an Addon?
Addons Community Marketplace
Install Community Addon
Prerequisites(Create/Update Addon)
Create an Addon
Update Addon
Addon Types
Create a Post Plan Hook add-on in Testsigma
Create OCR Text Extraction Addon
- configuration
API Keys
- Security(SSO)
Setting Up Google Single Sign-On(SSO) Login in Testsigma
Setting Up Okta Single Sign-On Integration with SAML Login in Testsigma
Setting up SAML-based SSO login for Testsigma in Azure
iOS Settings
Creating WDA File for iOS App Testing
- uploads
Upload Files
Upload Android and iOS Apps
How to generate mobile builds for Android/iOS applications?
- Testsigma REST APIs
Environments
Elements
Test Plans
Upload Files
Get Project Wide Information
Upload & Update Test Data Profile
Fetch Test Results (All Levels)
Trigger Multiple Test Plans
Trigger Test Plans Remotely & Wait Until Completion
Run the Same Test Plan Multiple Times in Parallel
Schedule, Update & Delete a Test Plan Using API
Update Test Case Results Using API
Create and update values of Test Data Profile using REST API
Rerun Test Cases from Run Results using API
- open source dev environment setup
macOS and IntelliJ Community Edition
macOS and IntelliJ Ultimate Edition
Windows and IntelliJ Ultimate Edition
Setup Dev Environment [Addons]
- NLPs
Retrieve Value in Text Element
Capture Dropdown Elements
Unable to Select Radiobutton
Unable to Click Checkbox
Clearing the Session or Cookies
UI Identifier NLP
Drag & Drop NLP
Uploading Files NLP
- setup
Server Docker Deployment Errors
Secured Business Application Support
Troubleshooting Restricted Access to Testsigma
Why mobile device not displayed in Testsigma Mobile Test Recorder?
Unable to Create New Test Session
Agent Startup Failure Due to Used Ports
Tests Permanently Queued in Local Executions
Fix Testsigma Agent Registration Failures
Testsigma Agent Cleanup
Need of Apache Tomcat for Testsigma Agent
- web apps
URL not accessible
Test Queued for a Long Time
Issues with UI Identifiers
Missing Elements in Recorder
Collecting HAR File
Errors with Browser Session
Page Loading Issues
- mobile apps
Failed to Start Mobile Test Recorder
Troubleshooting “Failed to perform action Mobile Test Recorder” error
Test Execution State is Queued for a Long Time
Mobile app keeps stopping after successful launch
More pre-requisite settings
Unable to start WDA Process on iPhone
Most Common causes for Click/Tap NLP failure
Finding App Package & App Activity (Android)
Cross-environment Compatible ID Locators (Android)
Why Accessibility IDs Over other Locators?
Common Android Issues & Proposed Solutions
Finding the App Bundle ID for iOS
- on premise setup
On-Premise Setup Prerequisites
On-Premise Setup with Docker-compose File
Post-Installation Checklist for On-Premise Setup
Install Docker on an Unix OS in Azure Infrastructure
SMTP Configuration in Testsigma
Configure Custom Domains
- salesforce testing
Intro: Testsigma for Salesforce Testing
Creating a Connected App
Creating a Salesforce Project
Creating Metadata Connections
Adding User Connections
Build Test Cases: Manual+Live
Salesforce Element Repositories
Intro: Testsigma Special NLPs
Error Handling On Metadata Refresh
Automating Listview Table NLPs
- windows automation
Intro: Windows Desktop Automation
Windows (Adv) Project & Application
Object Learning (Using UFT One)
Converting TSR Files to TSRx
Importing/Updating TSRx Files
Test Cases for Windows Automation
Error Handling Post TSRx File Update
Supported Element Locator Types
Webpages offer many location mechanisms to search and locate elements on the page to interact with. The most prominent ones are XPath and CSS Selectors. This article discusses locators supported by Testsigma to create elements.
Supported Locators in Testsigma
- XPath
- CSS Selector
- Link Text and Partial Link Text
- ID
- Name
- Class Name
- Tag Name
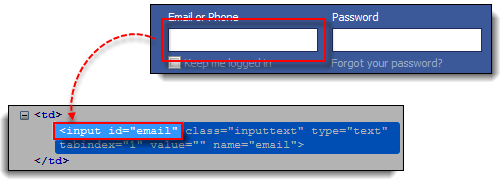
1. XPath
XPath is a query language used to navigate through elements and attributes in an XML document. XPath locators are very powerful and flexible.
Any element on the page can be located using multiple XPath definitions and most other locators can be expressed as an XPath.
Example:

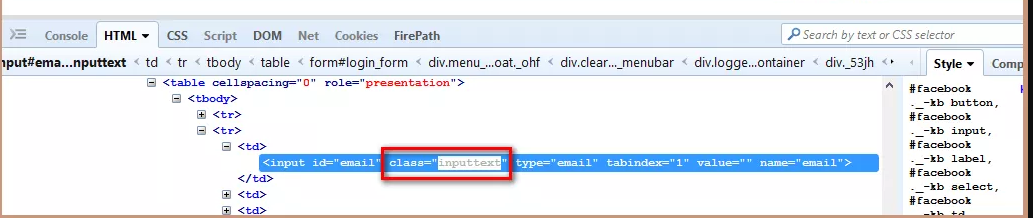
XPath for the Email field in the above image is //input[@id="email"]
Learn how to create Dynamic Element locators using Xpath and CSS Locators.
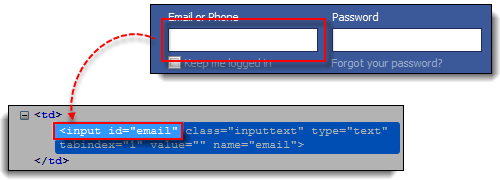
2. CSS Selector
CSS Selector is a string pattern used to identify an element based on a combination of HTML tag, id, class, and/or attributes.
Example:

CSS Selector for the Email field using the ID is input#email
CSS Selector for the Email field using the Class name is input.inputtext
Also only a CSS selector can access elements present inside shadow DOM. For more information on shadow dom,refer to locating shadow DOM.
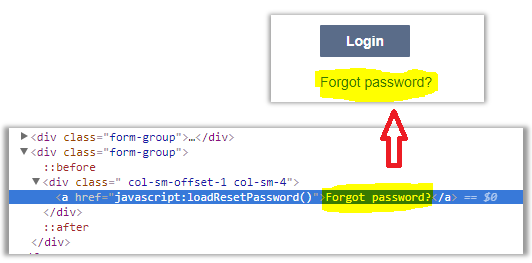
3. Link Text & Partial Link Text
Finding an element with Link Text/Partial Link Text is very simple. But make sure that the link text is unique on the web page. If there are multiple links with the same link text (such as repeated header and footer menu links), in such cases action will be performed on the first matching element with the link.
Example:

Link text of the element is “Forgot password?”
Partial link text of the element can be Forgot, password, or For
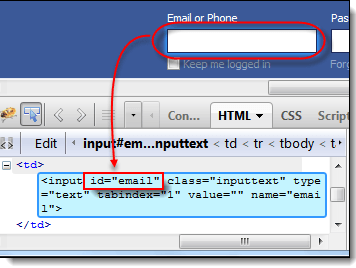
4. ID
ID is the most common way of locating elements since IDs are supposed to be unique for each element as per the W3C standard. If ID tags are available for an Element and they are unique, it is the most preferred option.
Example:

The ID of the element is “email”
5. Name
Locating elements by Name is very similar to locating by ID, except that we use the value of the name attribute instead of the ID. And moreover, name attributes are not strictly unique.
Example:

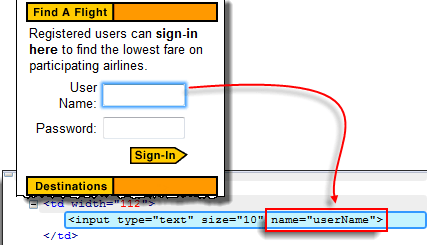
The name of the element is “userName”
6. Class Name
Class name locator selects the element which matches the values specified in the attribute name “class”.
Example:

The class name of the element is “inputtext”
7. Tag Name
Tag Name locator is used to find the elements matching the specified Tag/Type Name. It is very helpful when we want to extract the content within a Tag.
Example:

The tag name of the element is “input”